Overview
For this assignment, you will create a mobile-first, responsive fake company website (two pages) using the Bootstrap CSS framework. You must create the site using Bootstrap components and Bootstrap’s Grid framework with some customization as needed.
Requirements
Setup
- Create two brand new HTML files.
- Name one
home.htmland the other team.html
- Add in the required bootstrap meta tags and the bootstrap CSS file (either relative or absolute link).
- Create one brand new CSS file.
- Write CSS in this file.
- Link this CSS file to both
home.html and team.html.
- Gather text and images for this assignment. Come up with a fake company name and some text that can describe the company’s product or services. Have fun with it — make up any company you ever wanted to create.
- Get free beautiful images at https://unsplash.com/
- Your site needs to be built using the mobile-first approach (already built in with Bootstrap but any extra CSS you add must follow the mobile-first approach).
- Most of the site can be built using what Bootstrap comes with, plus a few customizations. Refer to the Bootstrap documentation and hints listed below.
- Check your HTML and CSS syntax. You will be deducted points for any syntax errors, tags not closed/not used, etc.
Homepage (home.html)
- Navigation Bar
- Displays name of company and at least three links: Home, Team, and one other link.
- Clicking on the name of company goes to
home.html. Clicking on “Home” goes to home.html. Clicking on “Team” goes to team.html. Third link does not need to go anywhere.
- “Home” link is a different color than other three links to indicate user is viewing the Home page.
- Nav bar must have a background color that is not the default color. You must overwrite the default background color that comes with Bootstrap.
- Hint: Refer to Bootstrap documentation on the Navbar component.
- Header at the top includes:
- Background image
- Use CSS property background-image to include a background image on the header.
- You may use
background-size: cover; to make the image look good across all screen sizes.
- Play around with
background-position to position the background image if you’d like.
- Company name
- Company slogan
- Below the header, a featured section that displays text and pictures that showcase at least two features of the company’s product or services.
- Each feature has some heading text, a paragraph, and an image.
- A line between each feature.
- Must use Bootstrap’s Grid system to create the rows and columns in this section (for all screen sizes).
- Hint: use
.container, .row, and various .col classes (refer to Bootstrap documentation)
- Footer on the bottom of the page.
- Mobile Devices (0 – 767px):
- Single-column layout,
- Navbar collapses into a hamburger menu (refer to Bootstrap documentation on how to easily implement this).
- Featured section’s order from top to bottom must be Feature 1 heading, Feature 1 description, Feature 1 image, Feature 2 heading, Feature 2 description, and Feature 2 image.
- Some spacing around each feature (not edge to edge)
- Tablet Devices(768px – 991px):
- Navbar expands to show all nav links.
- One feature per row.
- Alternate order of picture and text per row.
- Column that contains feature’s text must not be the same width as the column that contains the feature’s image.
- Leave whitespace around each feature (not edge to edge)
- Desktop Devices (992px and above):
- Layout remains the same. Adjust as necessary.
- For each device, adjust font sizes, images sizes, etc. as necessary.
- All elements and content need to be readable.
- Feel free to play around with Bootstrap and get familiar with it. Bootstrap is extremely useful and is used widely in industry. You are welcome to add additional features, as long as all requirements above are satisfied.
Team (team.html)
- Navigation Bar requirements the same as
home.html. Navigation bar must look exactly the same in both home.html and team.html.
- “Team” link is a different color than other three links to indicate user is viewing the Team page.
- Header remains the same, except the heading must read “Our Team” or similar.
- Below the header, display at least three team members. Display each team member’s:
- Image
- Name
- Job title
- Short bio
- A colored “View more” button (that does not need to link anywhere)
- Mobile Devices (0 – 767px):
- Navbar and header follow the same requirements as Home page.
- One team member per row.
- Tablet Devices(768px – 991px):
- Navbar and header follow the same requirements as Home page.
- Three team members per row.
- Desktop Devices (992px and above):
- Layout remains the same. Adjust as necessary.
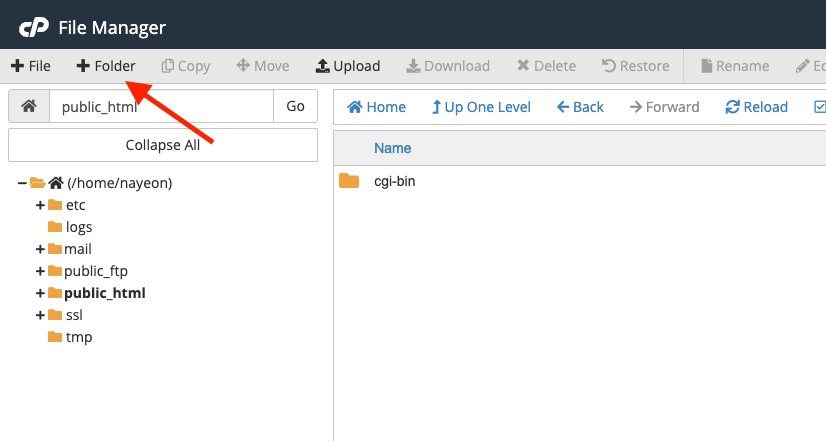
Submission/Upload to the server
Until the server is fixed, submit all files to Blackboard. Follow the below steps:
- Rename the folder that contains all your A3 files to:
ITP303_Assignment3_[usc username]
- Compress this folder to a
.zip file.
- On Blackboard, go to Assignments -> Assignment 3: Bootstrap Company Site and upload the
.zip file here.
- You will be able to make unlimited submissions. Only the last submission will be graded.
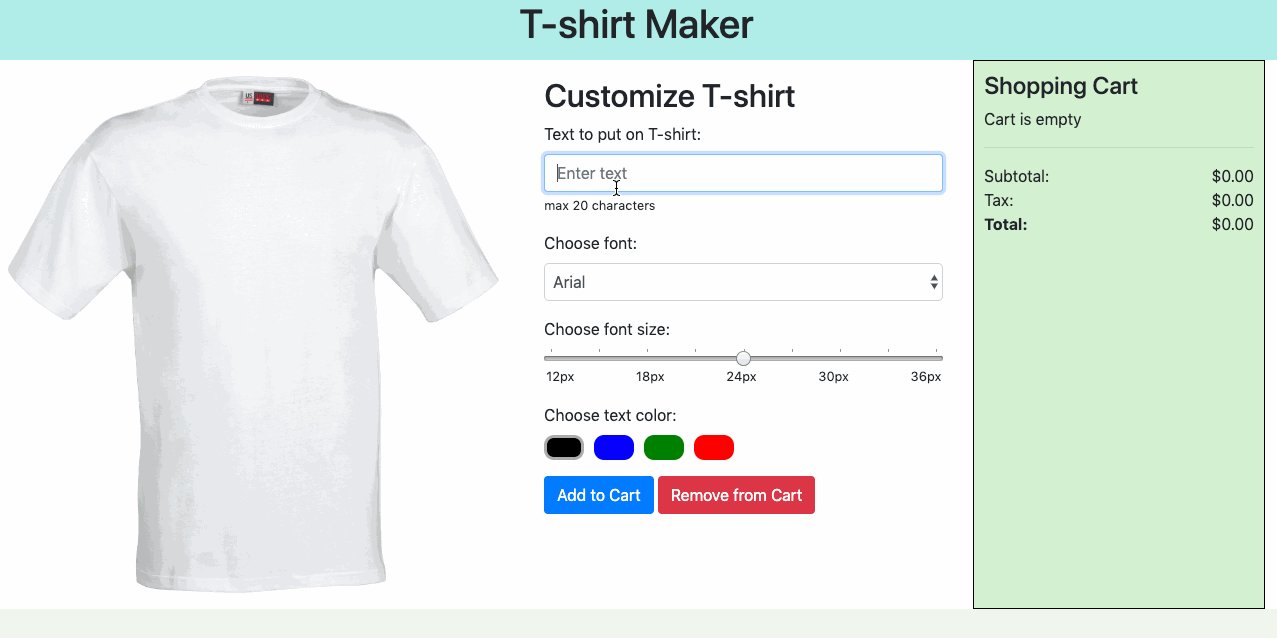
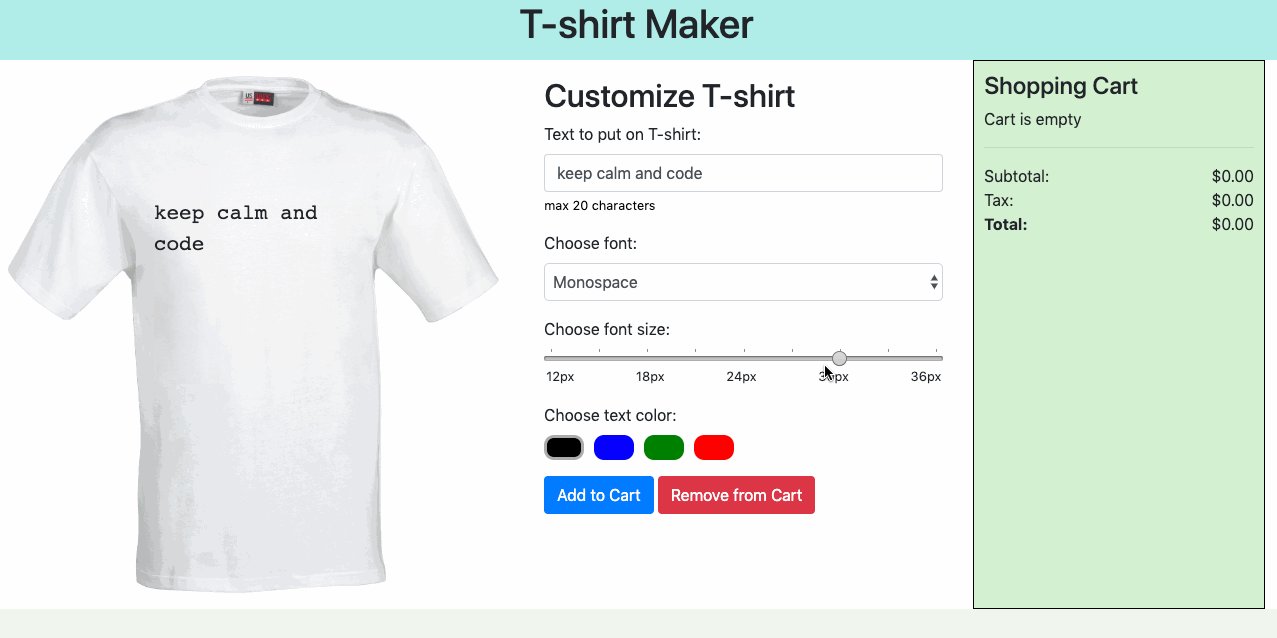
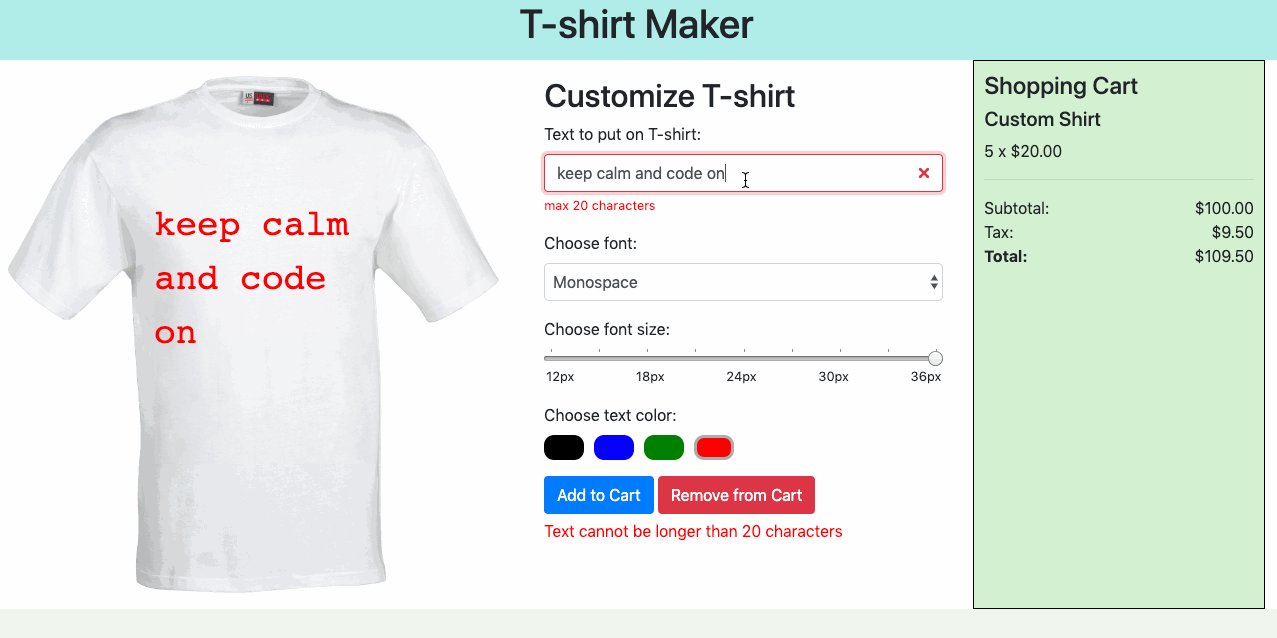
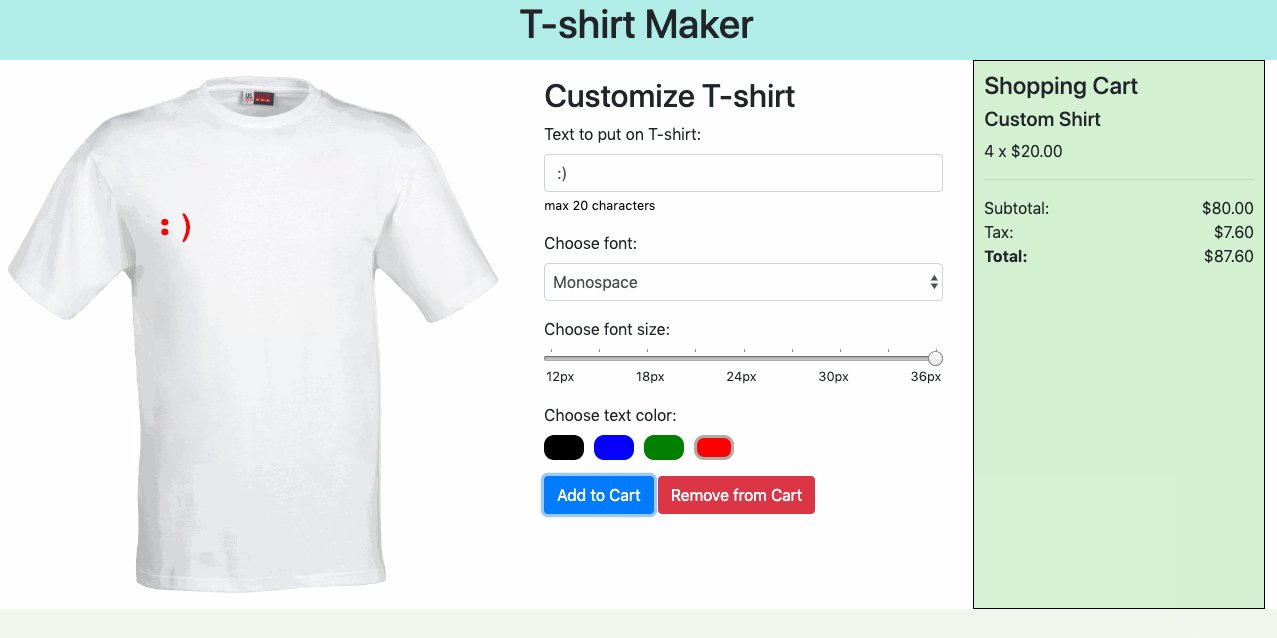
Sample
Note: Samples below don’t always meet all the requirements. Make sure to follow the requirements rather than solely relying on the samples.