Overview
For this assignment, you will create search form and search results page for DVD database. All data and results should be dynamic and come directly from the database.
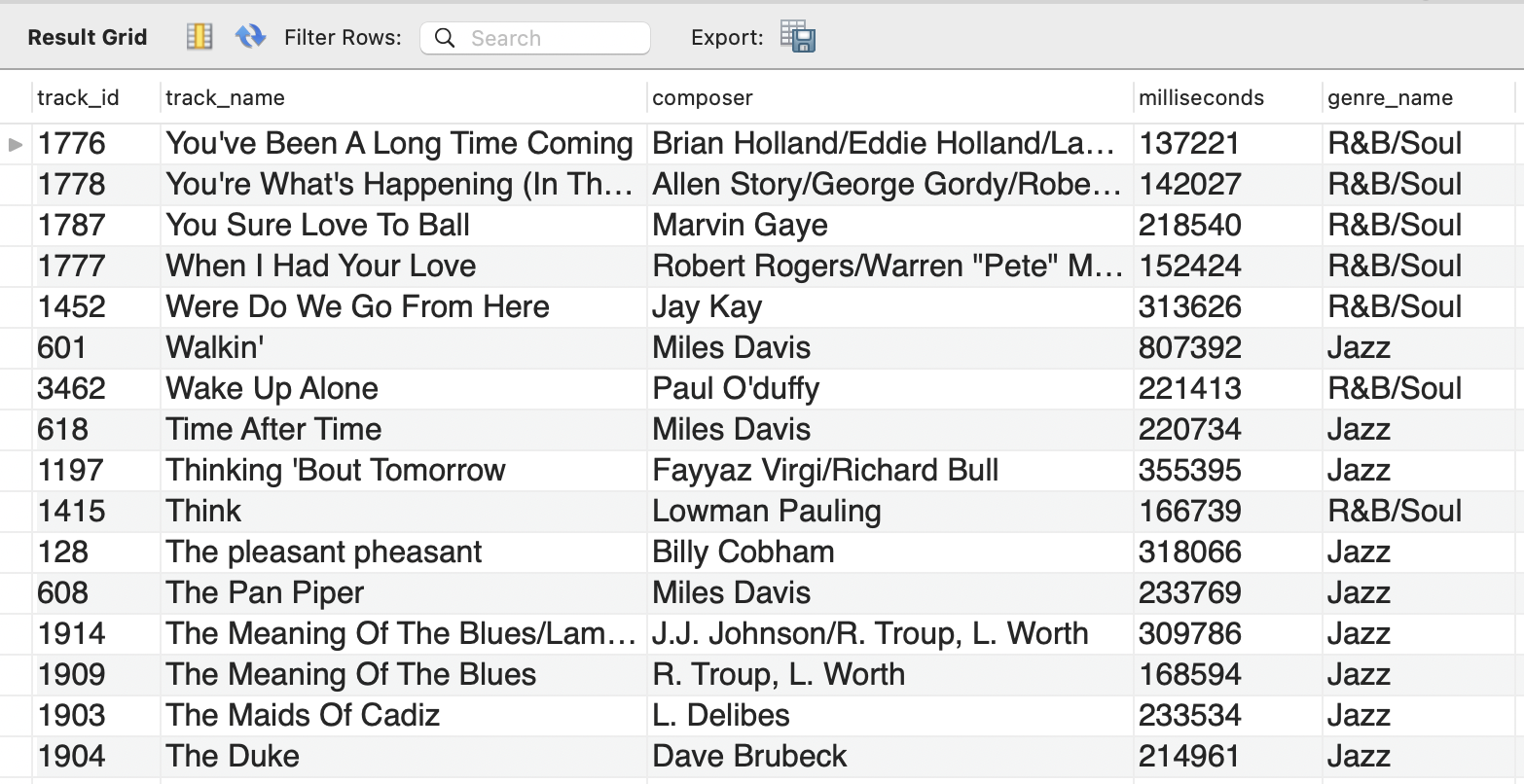
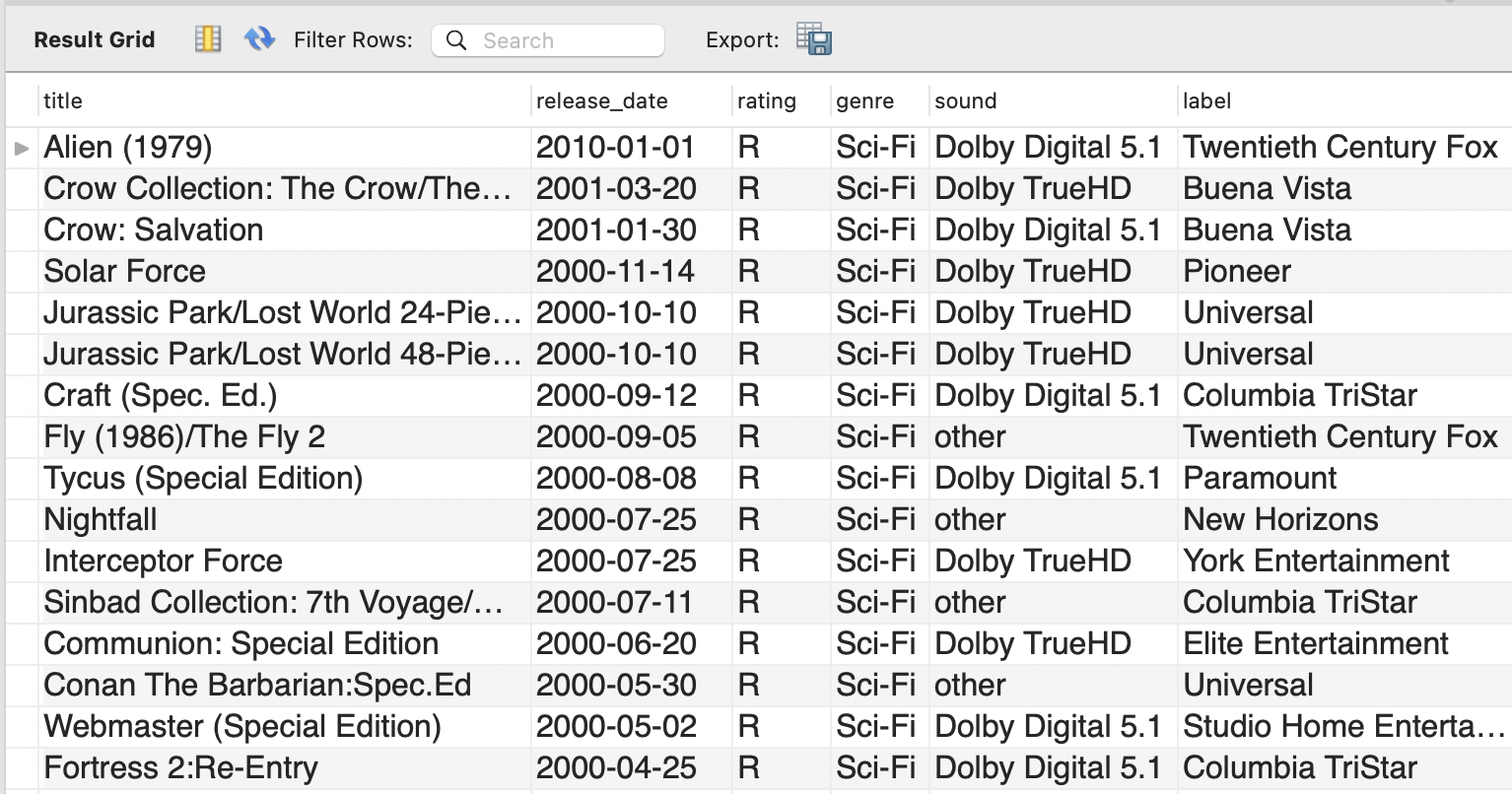
Sample
Note: samples below don’t always meet all the requirements. Make sure to follow the requirements rather than solely relying on the samples.
http://303.itpwebdev.com/~nayeon/a08-dvd-search/search_form.php
Requirements
DVD Search Form Page
- Download starter files: a08-dvd-search. You are welcome to write your own HTML if you wish to get some practice.
- Check for any database errors as shown in lecture (after establishing a connection to the database and then after submitting the SQL to the server).
- DVD Title text field.
- Following drop-downs dynamically populated with data from the database.
- Genre,
- Rating,
- Label,
- Format,
- Sound,
- Use primary keys for
valueattributes - Display the name (genre, rating, etc.) as drop-down options,
- Include All as the first option in each drop-down.
- Award radio buttons:
- Any (records with or without awards),
- Yes (only records with awards),
- No (only records without awards),
- Release date:
- Allow users to choose a date range (from and to)
- Users can fill out one, both or neither fields.
- Submit & Reset buttons.
DVD Search Results Page
- Remember to check for any database errors as shown in lecture.
- Search Form should submit to this page.
- Include “Back to Form” link for users to submit another form.
- Perform all validation as needed.
- Page should still work even if any of the parameters are missing.
- Based on user input, query the database and display correct results.
- Show how many results search query produced.
- For example: Showing 7886 result(s).
- Display following fields in tabular or table format:
- DVD title,
- Release Date,
- Only show DVD results that match the date range user has given.
- If no date fields were submitted, it is ok to show DVDs that do not have a release date.
- Genre (name, not primary key),
- Rating (name, not primary key).
- Tip: Before writing the SQL statement to search,
var_dumpout the variables you are getting passed through from the Search Form. This will help you write out the SQL statement.
Hints
GETorPOST?- Does this form handle any sensitive data?
- Is this data being added to the database?
- Radio buttons also use the HTML attribute
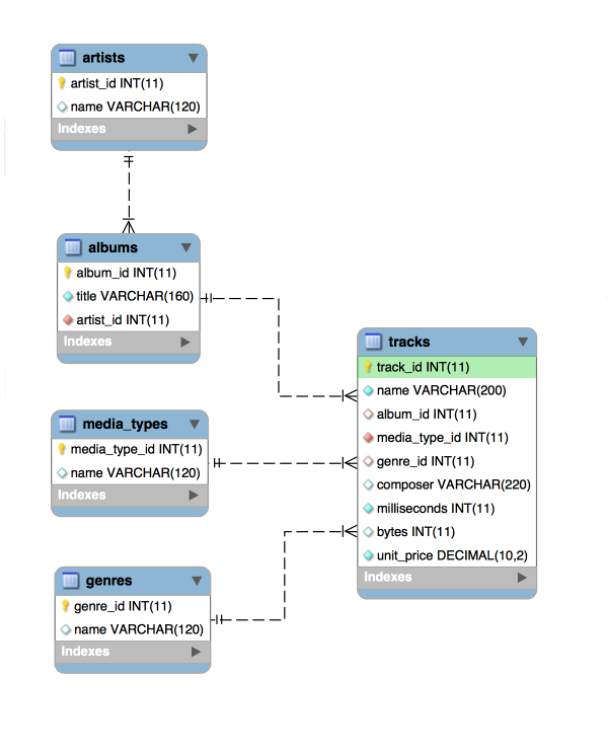
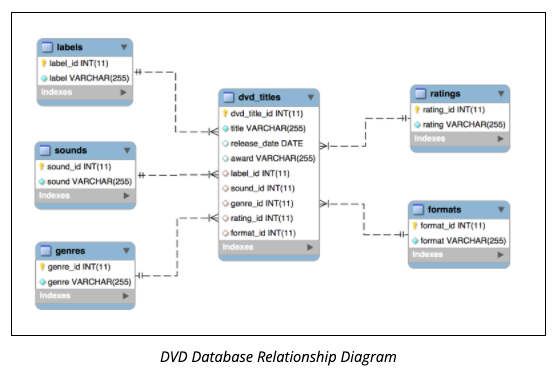
valueto determine which radio button was selected. - Refer to the DVD database diagram to ensure you are using the correct columns names.

Submission/Upload to the server
Please follow the submission requirements below carefully. You will be deducted points for not following submission requirements to the teeth.
- Open a browser and go to https://303.itpwebdev.com/cpanel (it will redirect you to https://54-148-150-30.cprapid.com:2083/).
- Login with your username and password (this password does not sync with your USC NETID password. You set this password in Lab 1. If you don’t remember your password, post on EdStem and a course staff member will reset it for you).
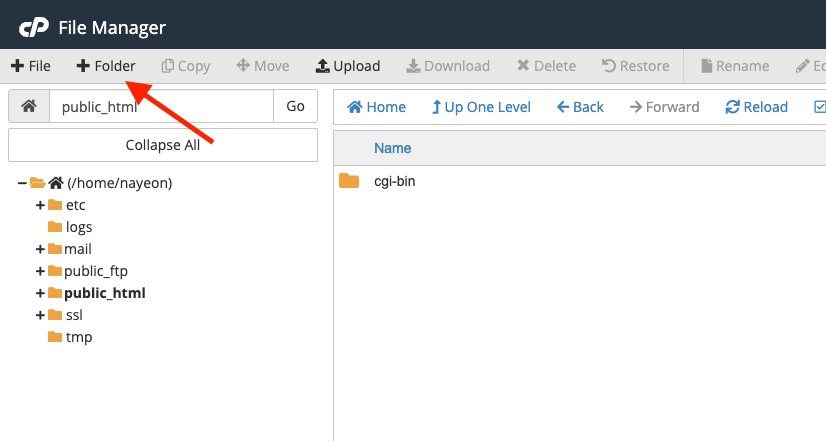
- Scroll down to Files section and click on File Manager. You will see a list of folders and files like below.

- Double click to navigate inside the
public_htmlfolder. - Create a new folder inside the
public_htmlfolder by clicking on the +Folder button on the top left.
- Name the folder
assignment08. Double click it to navigate inside this folder. - Click on “Upload” to upload all assignment files to this folder.

- Drag and drop all assignment files to upload into this folder.
- In your browser, go to
http://303.itpwebdev.com/~yourusername/assignment08/search_form.phpto check that the assignment file has been uploaded correctly. - One last thing. In your computer, open up
student_page.htmlthat you created in Lab 2. Add a link to this assignment tostudent_page.htmlunder the heading “Assignments” so that the graders can easily access your completed assignment. - Re-upload the updated
student_page.htmlto the itpwebdev server via cPanel -> Files -> File Manager. If it asks you want to overwrite the previous file, click Yes. - If all the above is completed, go to your student page at
http://303.itpwebdev.com/~yourusername/student_page.htmland check that the link to this assignment is there. The TAs/graders use this link to access your assignment so make sure this is working! Below is a screenshot sample of what it should look like.
- (Optional) If you are having trouble uploading to the server and cannot upload on time, add all files for this assignment in a folder, compress it as a
.zipfile and upload it to Blackboard. On Blackboard, go to Assignments -> Assignment 8: DVD Search Pages. You will get some points deducted for not uploading correctly but at least you will not get a zero.