Overview
This assignment serves as a milestone to help you progress along with your final project. Now that you submitted a proposal and have an idea of what kind of web application you want to build for the final project, you can start writing code.
Requirements
- Refer to the wireframes you created in your final project proposal. Your first step in building the final project will be writing HTML and CSS to build the front-end parts of your web application. In other words, you are building the “shell” of your web application. Later, you will need to insert PHP into these pages to connect to your database and run the necessary SQL queries, so keep in mind how you want the backend logic to flow as well.
- Setup: Create a folder named
assignment11 and add save all files in here. When ready to submit, upload this entire folder to the web server via FileZilla.
- Create at least four (4) pages.
- You may use CSS frameworks like Bootstrap but you may NOT use HTML templates. Layouts must be your own original work.
- Must have a clear purpose and topic. All pages make up a cohesive website.
- Have a clear and obvious logo (can be text) or page title in the same area on every page.
- Have a clear and obvious navigation menu that makes it easy for users to navigate around the site.
- All pages must meet the responsive web design requirements of the final project. The pages must look complete on the following three breakpoints:
- Mobile: 767px and smaller
- Tablet: 768px – 991px
- Desktop: 992px and larger
- While you are not graded on the aesthetic value of the website, you will be docked points if there are any obvious issues such as:
- Unreadable text, due to:
- text is too small
- color of text blends in with the background
- Text or images get cut off at the edges of the screen
- Extraneous horizontal scrolling (i.e. don’t let the user scroll if you don’t need to).
- You do not need to write any PHP or SQL at this point (although you can if you’d like).
- Use hardcoded values and/or placeholders for data that you will eventually receive from the back-end (similar to the starter code provided for you for the CRUD lectures).
Submission/Upload to the server
Please follow the submission requirements below carefully. You will be deducted points for not following submission requirements to the teeth.
- Open a browser and go to https://303.itpwebdev.com/cpanel (it will redirect you to https://54-148-150-30.cprapid.com:2083/).
- Login with your username and password (this password does not sync with your USC NETID password. You set this password in Lab 1. If you don’t remember your password, post on EdStem and a course staff member will reset it for you).
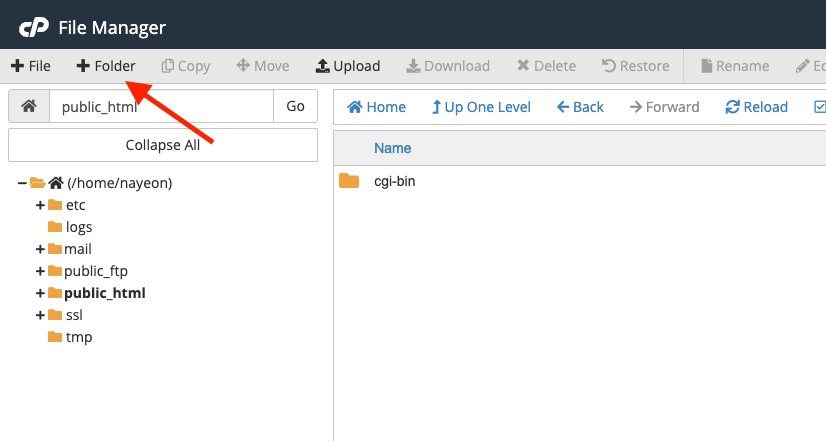
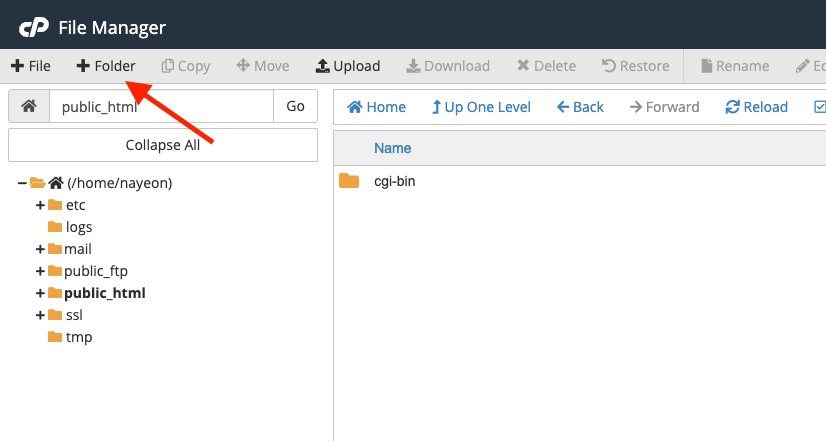
- Scroll down to Files section and click on File Manager. You will see a list of folders and files like below.

- Double click to navigate inside the
public_html folder.
- Create a new folder inside the
public_html folder by clicking on the +Folder button on the top left.

- Name the folder
assignment11. Double click it to navigate inside this folder.
- Click on “Upload” to upload all assignment files to this folder.

- Drag and drop all assignment files to upload into this folder.
- In your browser, go to
http://303.itpwebdev.com/~yourusername/assignment11/ to check that the assignment file has been uploaded correctly.
- One last thing. In your computer, open up
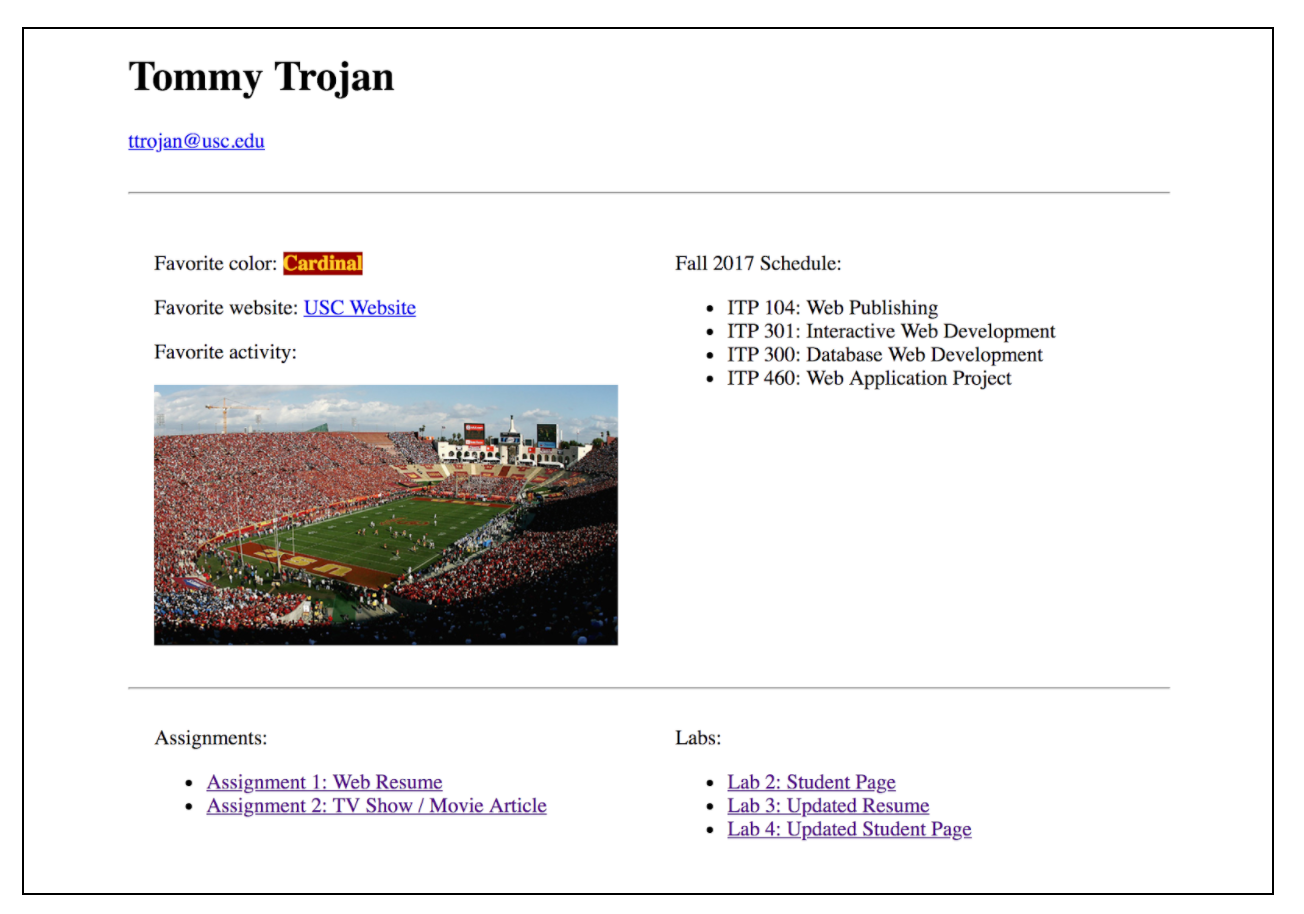
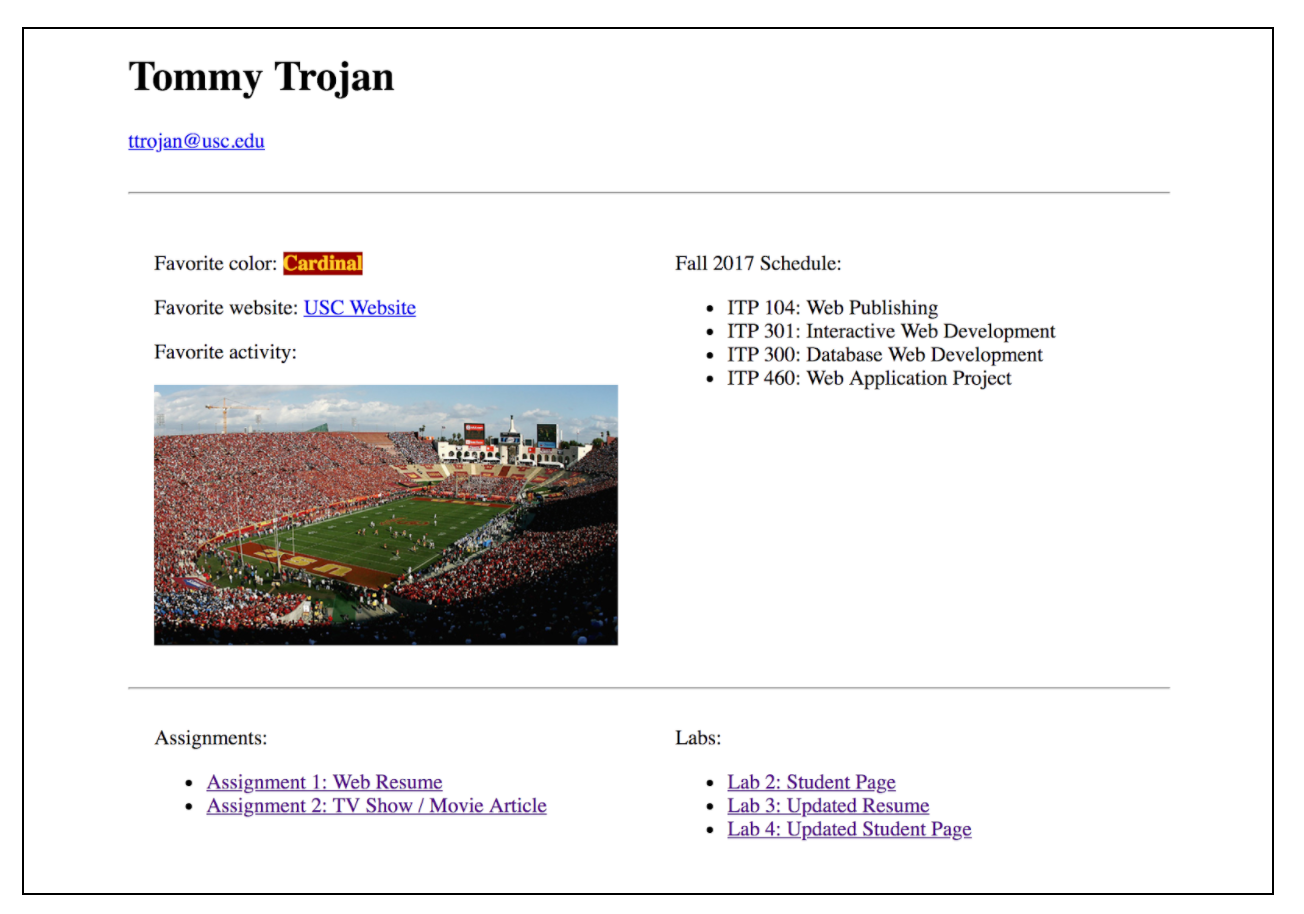
student_page.html that you created in Lab 2. Add a link to this assignment to student_page.html under the heading “Assignments” so that the graders can easily access your completed assignment.
- Re-upload the updated
student_page.html to the itpwebdev server via cPanel -> Files -> File Manager. If it asks you want to overwrite the previous file, click Yes.
- If all the above is completed, go to your student page at
http://303.itpwebdev.com/~yourusername/student_page.html and check that the link to this assignment is there. The TAs/graders use this link to access your assignment so make sure this is working! Below is a screenshot sample of what it should look like.

- (Optional) If you are having trouble uploading to the server and cannot upload on time, add all files for this assignment in a folder, compress it as a
.zip file and upload it to Blackboard. On Blackboard, go to Assignments -> Assignment 11: Final Project Front-end. You will get some points deducted for not uploading correctly but at least you will not get a zero.