Overview
For this assignment, you will create a web page that allows users to search for movies and display some basic information about the movie. You will use AJAX to access two (2) different endpoints of The Movie DB API (version 3). You will need to read through this API’s documentation to understand how to work with this endpoint.
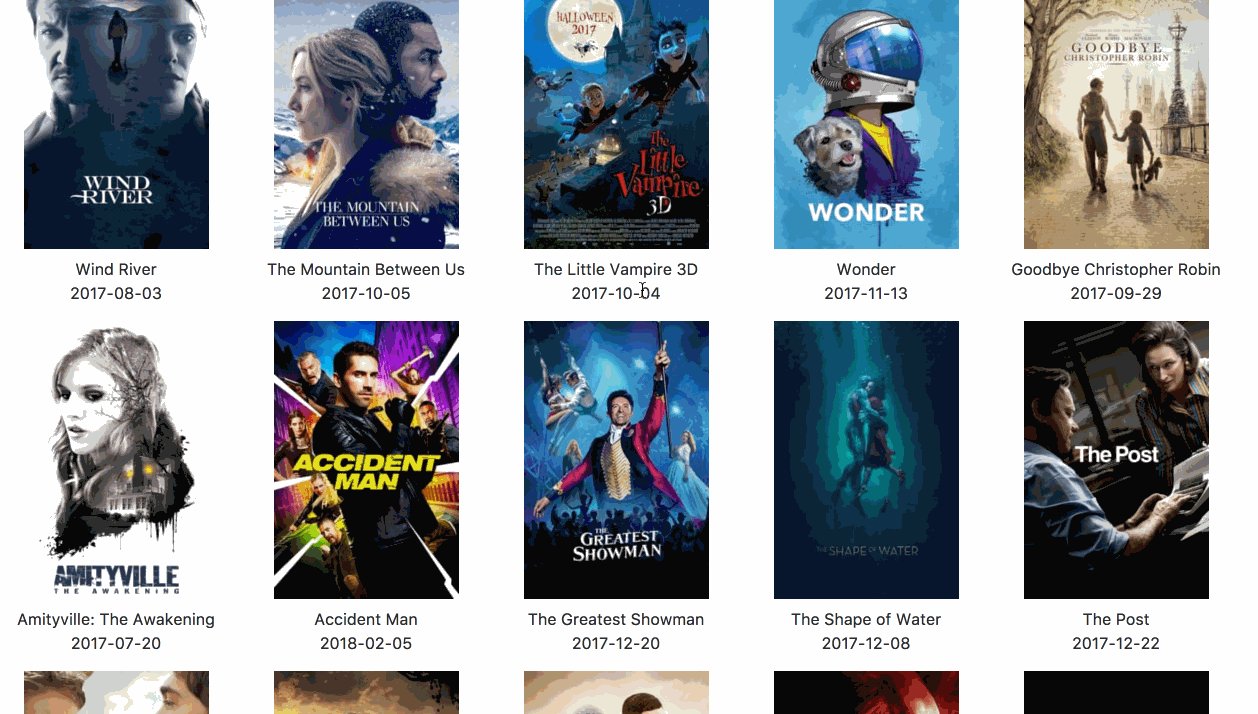
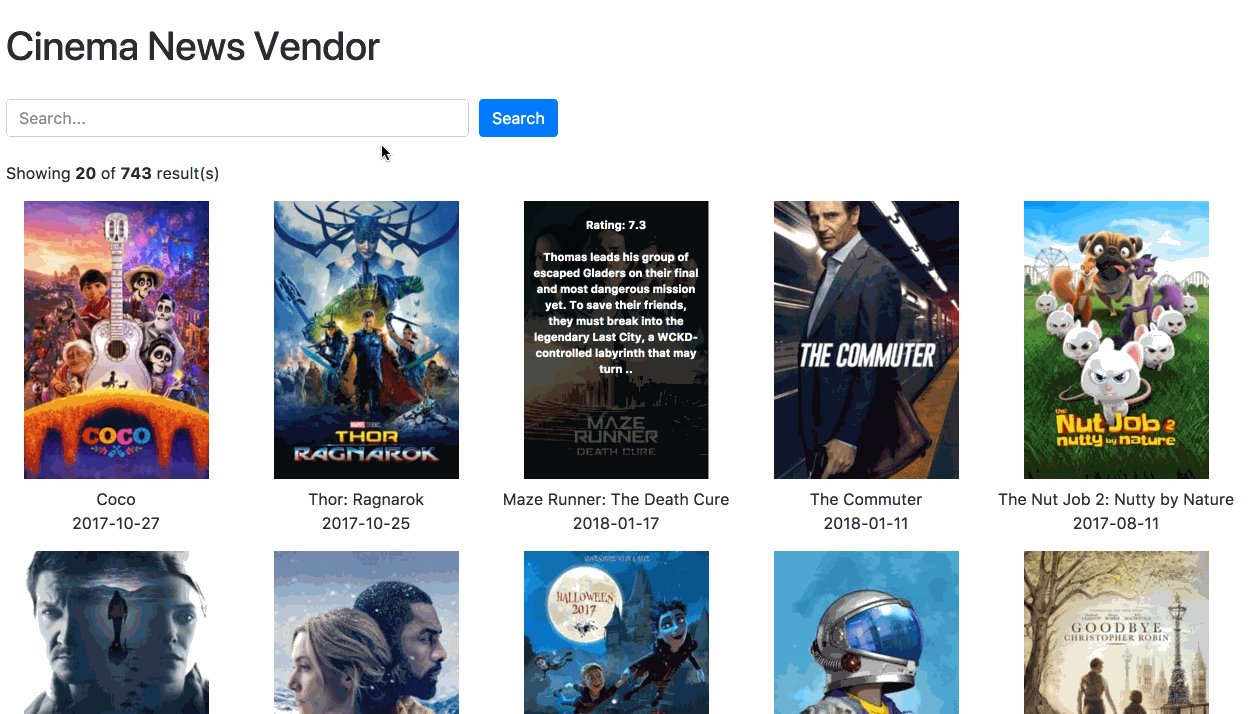
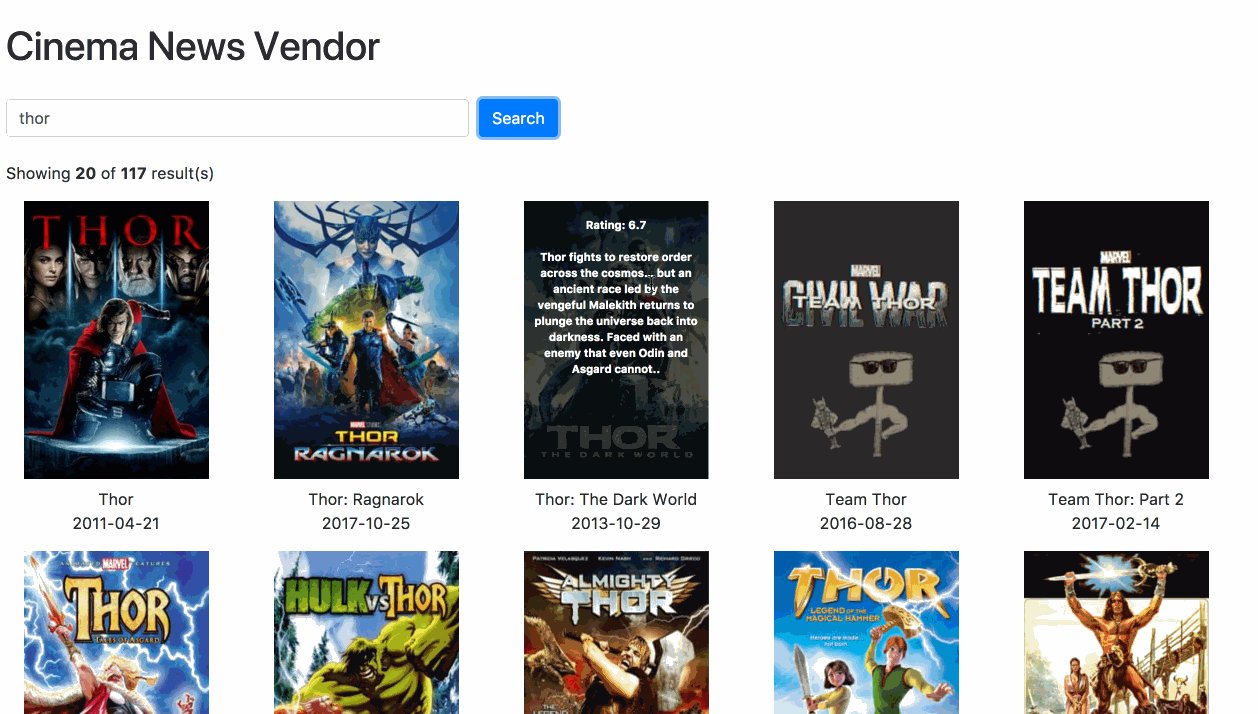
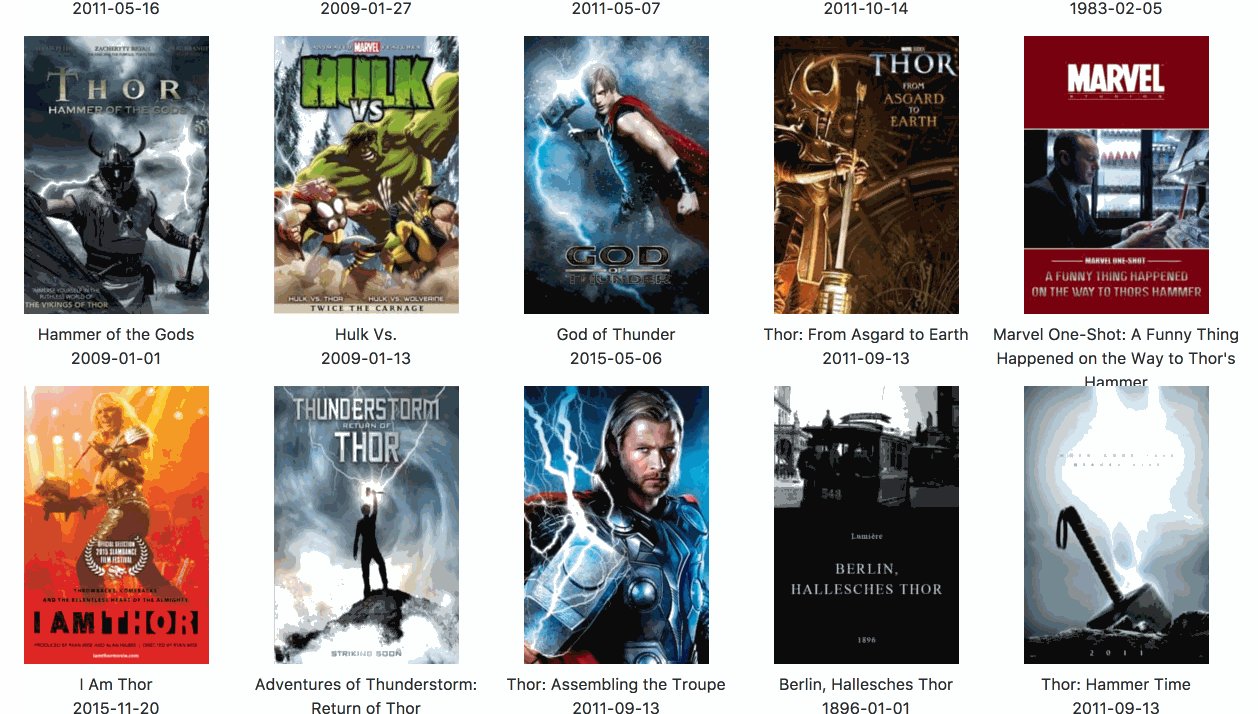
Sample
Note: Samples below don’t always meet all the requirements. Make sure to follow the requirements rather than solely relying on the samples.

Requirements
Utilizing the Movie DB API
- Go to the Movie DB API documentation at https://developers.themoviedb.org/3/getting-started.
- Read the “Introduction” section. You will learn that you need to create an API key to authenticate your API calls. Create an account and obtain an API key as instructed.
- The first API request you will need to make is to get the movies that are currently playing in theaters. Click through some of the bolded links on the left sidebar of the documentation (Account, Authentication, Credits, etc). You will see that there are numerous endpoints available. Clicking on any endpoint gives you details about the endpoint such as parameters, responses, etc. Look for the one that sounds like you can call to get movies that are currently playing in theaters.
- Once you find the endpoint you need, Movie DB API has a nifty tool that allows you to test out the endpoint with your API key and show the results you would get when calling this endpoint. To access this tool, click on the endpoint then click on the Try it out tab. Enter your API key in the
api_keyfield.- If this tool does not work, skip steps 4-6 and just try making a call to the API endpoint from your file.
- Click on SEND REQUEST button and you should see results in JSON format. Get familiar with the JSON keys that are returned because you will need them. Any errors will be displayed if something is wrong.
- Next to the SEND REQUEST button, you will also see the full endpoint (with recommended parameters included). This is the endpoint you want to call.
Layout
- Create the following new files:
index.htmlfile for all the HTML,style.cssfile for all CSS, andmain.jsfile for all the JavaScript.
- Title at the top of the page.
- Search box and submit button.
- Text that shows how many movies are displayed and how many movies there are in total.
- Ex: Showing 20 of 878 result(s).
- A layout that displays the movie’s poster image, title, and release date.
- Do NOT use tables.
- Mobile (0-767px): show 2 columns per row
- Tablet (768px-991px): show 3 columns per row
- Desktop (991px and above): show 4 columns per row
- When a user hovers over the specific movie, show the movie’s rating, number of voters, and synopsis on top of the movie’s poster image.
- If the movie does NOT have a poster image, show an image that says “Not available” or similar.
- If the movie’s synopsis is over 200 characters, append “…” at the end.
- Rating and synopsis must fit on the top of the movie image. Do not let the text go outside the movie image.
- Page and text need to be readable. Ensure colors complement each other.
- You may use Bootstrap, but it is not required.
JavaScript
- When the page is loaded, display movies that are currently playing in theaters.
- Hint: All code in a
.jsfile will automatically run when the page is loaded.
- Hint: All code in a
- When user submits a search term, display movies that match the search query.
- If no results are found, display an appropriate message.
- Do not worry about implementing pagination. You can just display the first page of results.
- Not required but highly recommended: create a separate function that handles the display of search results.
- Number of results shown vs returned must be updated when page first loads and every time a new search term is submitted.
- Ex: Showing 20 of 878 result(s).
- When displaying movies, use JavaScript’s
.createElement()OR use the backtick method (shown in lecture) to create elements for each movie. - Do not use jQuery’s ajax function if you know what that is. You must use native JavaScript’s
XMLHttpRequestobject like shown in lecture.- You may use the JavaScript Fetch API to make ajax requests if you know what that is.
Submission/Upload to the server
- Please follow the submission requirements below carefully. You will be deducted points for not following submission requirements to the teeth.
- Open a browser and go to https://303.itpwebdev.com/cpanel (it will redirect you to https://54-148-150-30.cprapid.com:2083/).
- Login with your username and password (this password does not sync with your USC NETID password. You set this password in Lab 1. If you don’t remember your password, post on EdStem and a course staff member will reset it for you).
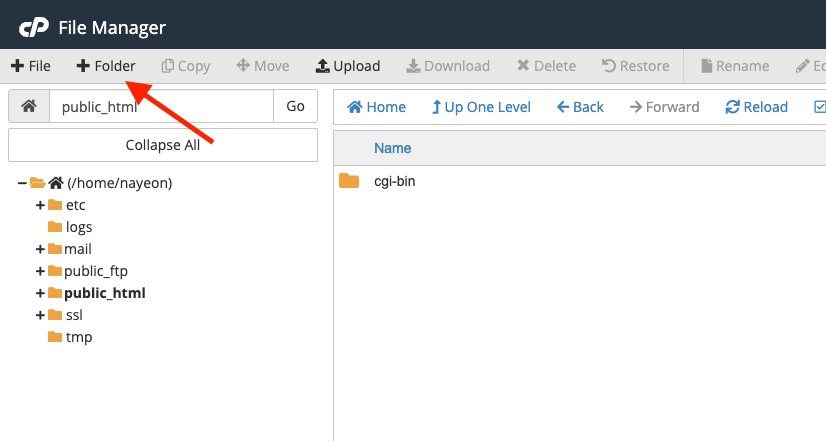
- Scroll down to Files section and click on File Manager. You will see a list of folders and files like below.

- Double click to navigate inside the
public_htmlfolder. - Create a new folder inside the
public_htmlfolder by clicking on the +Folder button on the top left.

- Name the folder
assignment05. Double click it to navigate inside this folder. - Click on “Upload” to upload all assignment5 files to this folder.

- Drag and drop all assignment files to upload into this folder.
- In your browser, go to
http://303.itpwebdev.com/~yourusername/assignment05/index.htmlto check that the assignment file has been uploaded correctly. - One last thing. In your computer, open up
student_page.htmlthat you created in Lab 2. Add a link to this assignment tostudent_page.htmlunder the heading “Assignments” so that the graders can easily access your completed assignment. - Re-upload the updated
student_page.htmlto the itpwebdev server via cPanel -> Files -> File Manager. If it asks you want to overwrite the previous file, click Yes. - If all the above is completed, go to your student page at
http://303.itpwebdev.com/~yourusername/student_page.htmland check that the link to this assignment is there. The TAs/graders use this link to access your assignment so make sure this is working! Below is a screenshot sample of what it should look like.

- (Optional) If you are having trouble uploading to the server and cannot upload on time, add all files for this assignment in a folder, compress it as a
.zipfile and upload it to Blackboard. On Blackboard, go to Assignments -> Assignment 5: Movie DB API. You will get some points deducted for not uploading correctly but at least you will not get a zero.
Suggested Workflow
There are many ways to implement this assignment. If you don’t know where to start, here’s a suggested workflow:
- Register for Movie DB API key.
- Look through the documentation to find the two endpoints you need for this assignment.
- Create a new HTML and JS file. Link the JS file into the HTML file.
- In the JS file, set up the
XMLHttpRequest()object and make an AJAX request to the first API endpoint. Log out the results to the console to ensure you successfully received a response back. - If you get back a successful response, pause on working on the JavaScript for now. Start laying out the page with HTML/CSS. While Bootstrap is not required, it may be helpful in creating the responsive layout.
- Although you will need to create movie elements using JavaScript, write out HTML to create a few movies first. Hardcode the title, image, rating, synopsis, etc to ensure the layout meets all the requirements first.
- Back to JavaScript! Write JavaScript to create the movie elements. Use
console.log()to see which keys you need to use to get the movie’s title, image, rating, etc. Start with creating outer elements first and make your way in. Test incrementally. Don’t try to create everything at once. Use the Inspect Element tool to ensure that you are building elements as you want them to be. - Once all the movies currently in theaters are displayed, the code to display search results is very similar.