Overview
For this lab you will practice creating JavaScript objects by implementing a Contact List application. Users will be able to add new contacts, display all contacts, display first three contacts, and clear the list.
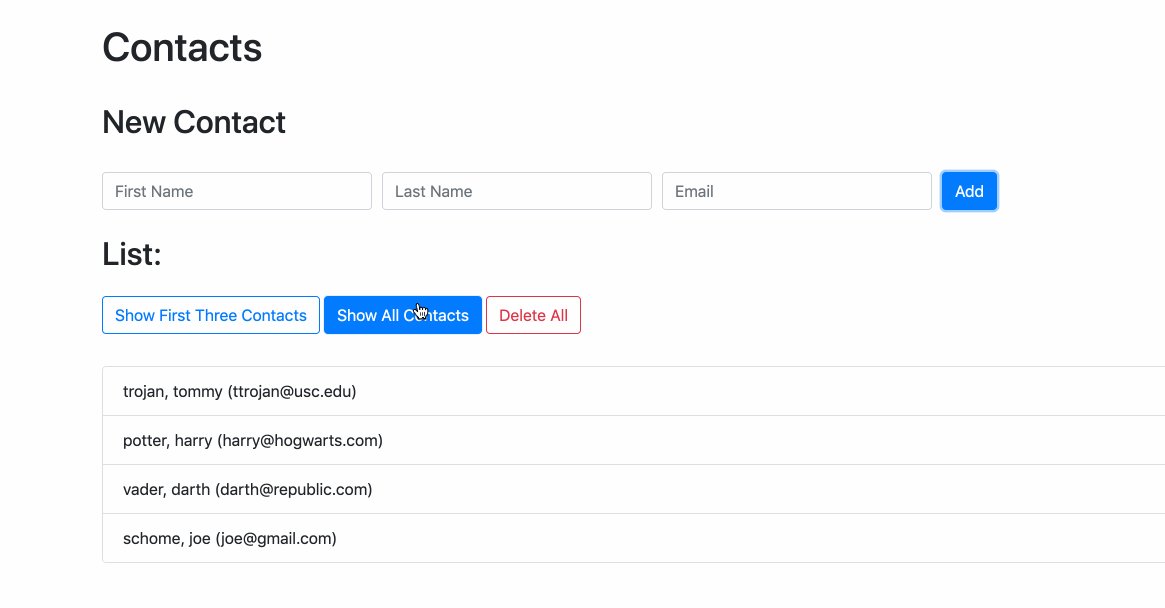
Sample

Requirements
- Download the starter file from: lab05-contact-list.
- Do not change the HTML or CSS code. You only need to write JavaScript.
- Do not use inline JavaScript. This is bad practice. Write event handler like we did in class.
- Open up console and
console.log()things out as you work on this lab. - A
contactsarray is created for you. You will be storing any newly created contacts as an object and storing it in this array. - Create an event handler for form submission. When the form is submitted:
- Check that all input fields are filled out.
- If all inputs are filled out, save the information into an object. The object must have these properties:
- firstName: property that stores user input for First Name.
- lastName: property that stores user input for Last Name.
- email: property that stores user input for Email.
- Add this object to the
contactsarray . - If any of the inputs are not filled out, do nothing. Do not add create an object or add it to the array. For this lab you do not need to display any error messages.
- Create an event handler for Show All Contacts
- Run through the contacts array and show all contacts.
- To display contacts, create
<li>elements and append them to<ul class="list-group" id="contact-list">on line 52. See line 53 to see a sample of what the<li>element should look like. - Each contact must be styled to look like the sample. Not working? See line 53 to see a sample of what the
<li>element should look like.
- Create an event handler for Show First Three Contacts
- Run through the contacts array and show only the first three contacts.
- Display contacts by creating
<li>elements like in step #7.
- Create an event handler for Delete All.
- Remove all objects from the
contactsarray. - Clear everything from
<ul class="list-group" id="contact-list">so that no contacts are displayed.
- Remove all objects from the
- Not required but helpful: create functions for anything that is repetitive. For example, you will find yourself needing to clear all contacts multiple times.
- When completed, upload completed file to the server and add a link to this lab in your
student_page.html.