Overview
This assignment will help you practice JavaScript basics. The HTML and CSS is provided for you. You only need to write JavaScript to implement all the interactivity.
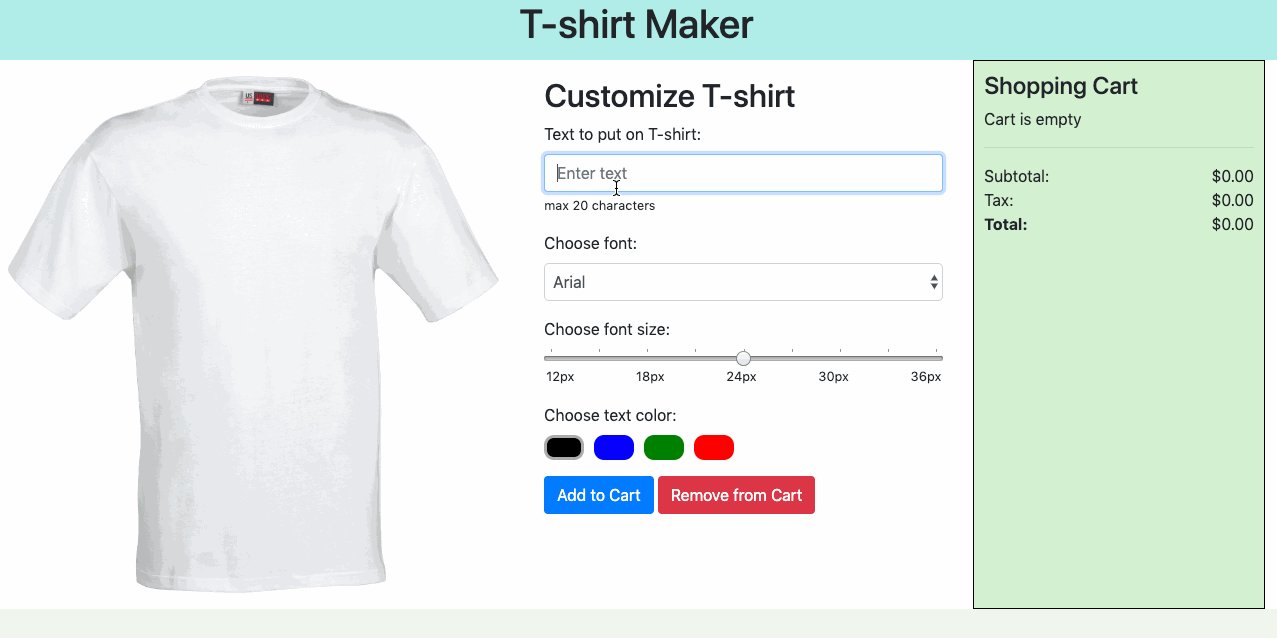
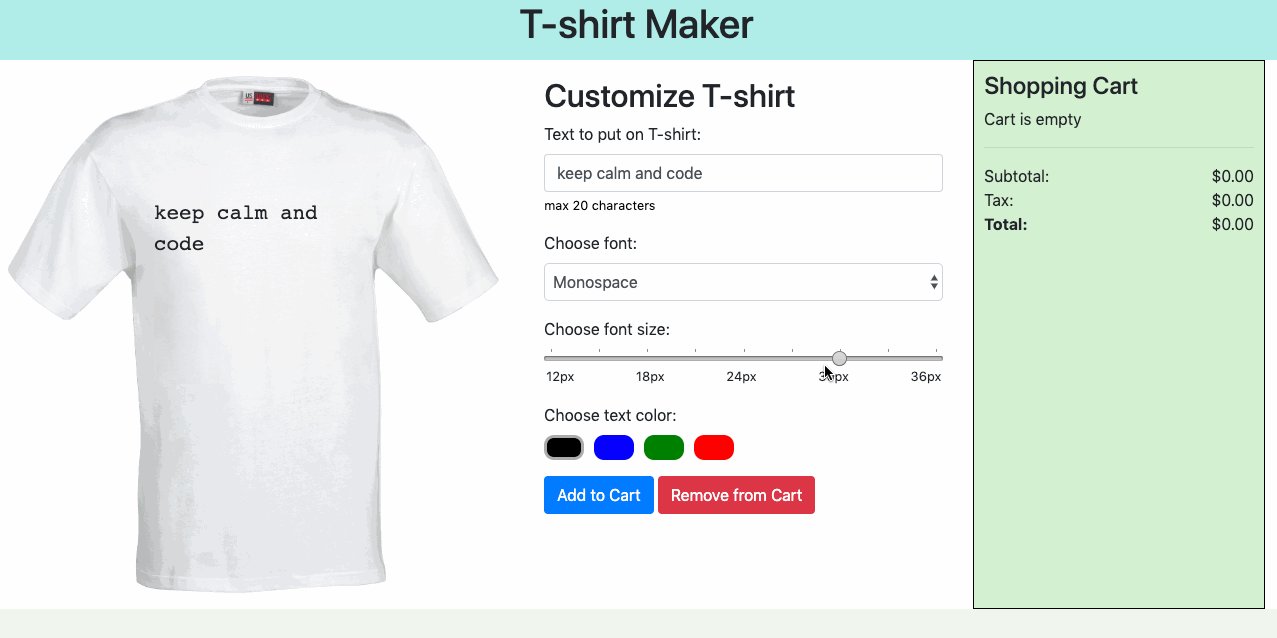
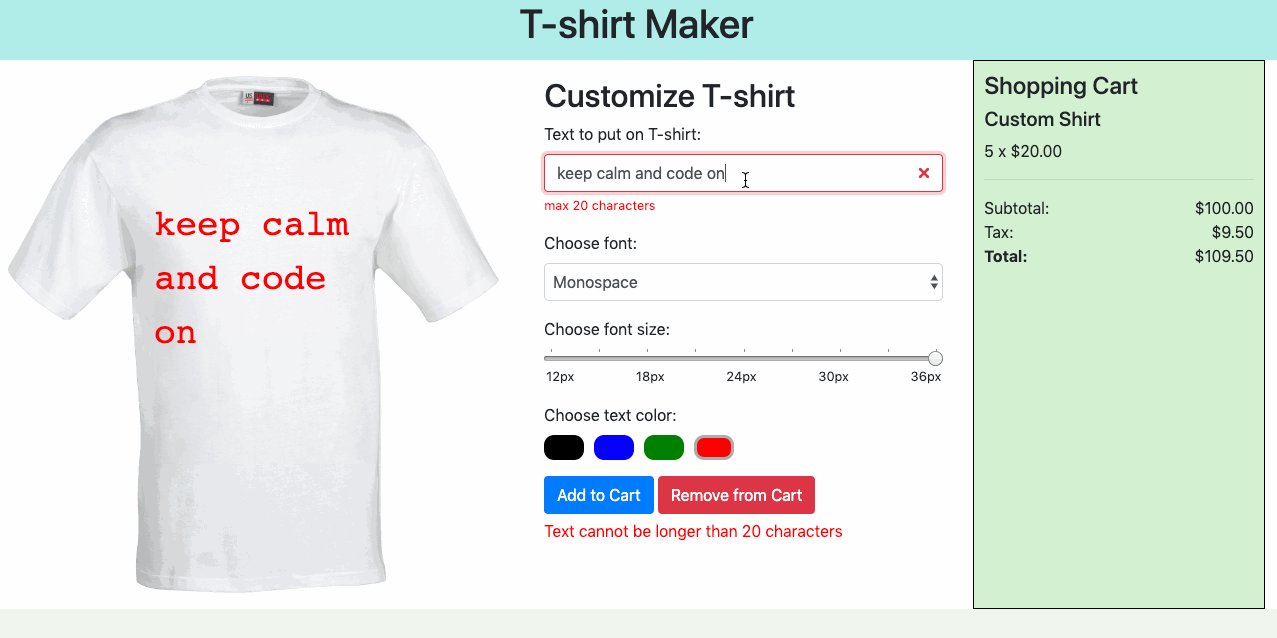
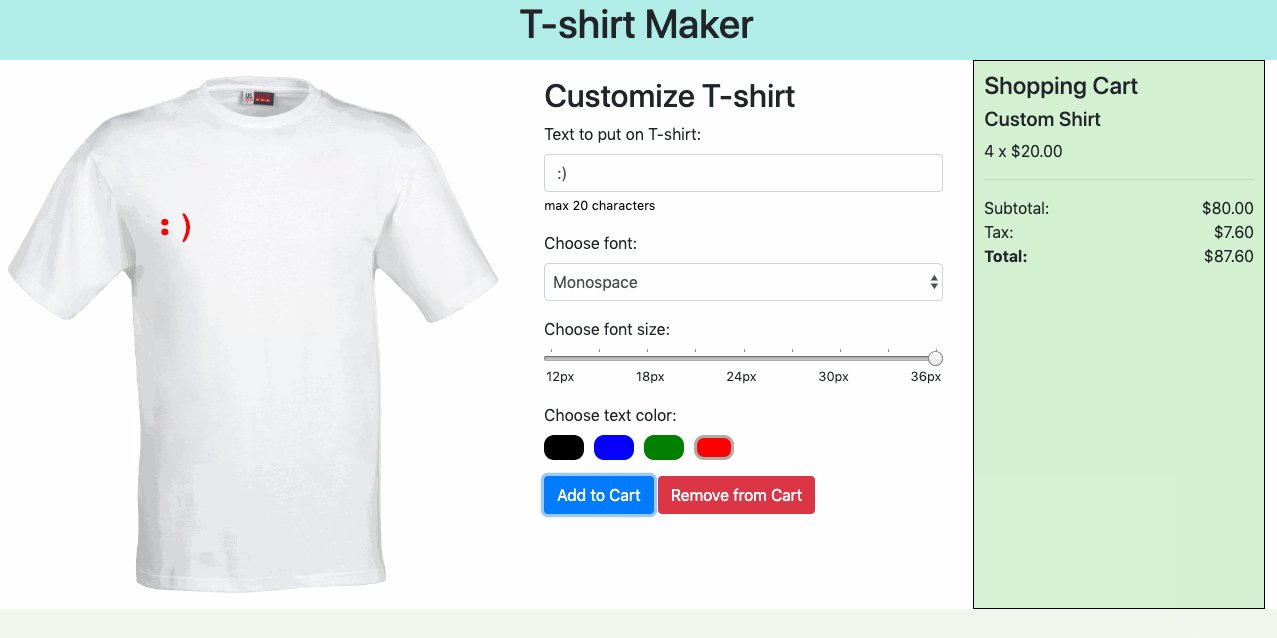
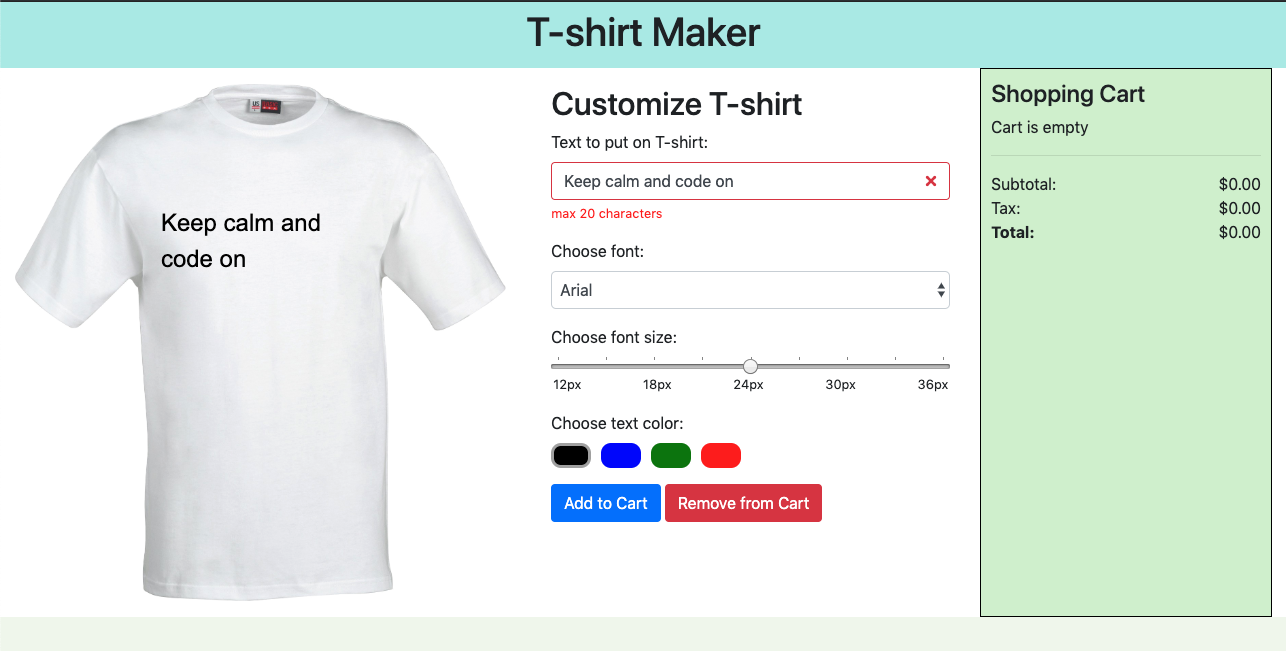
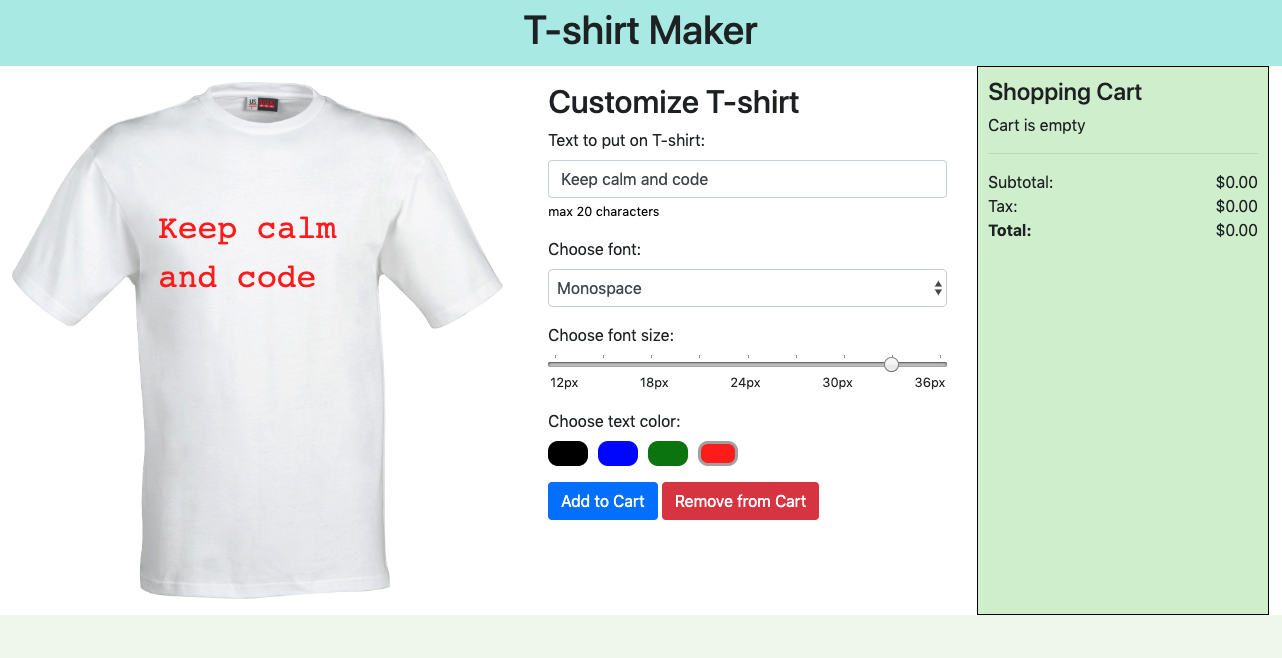
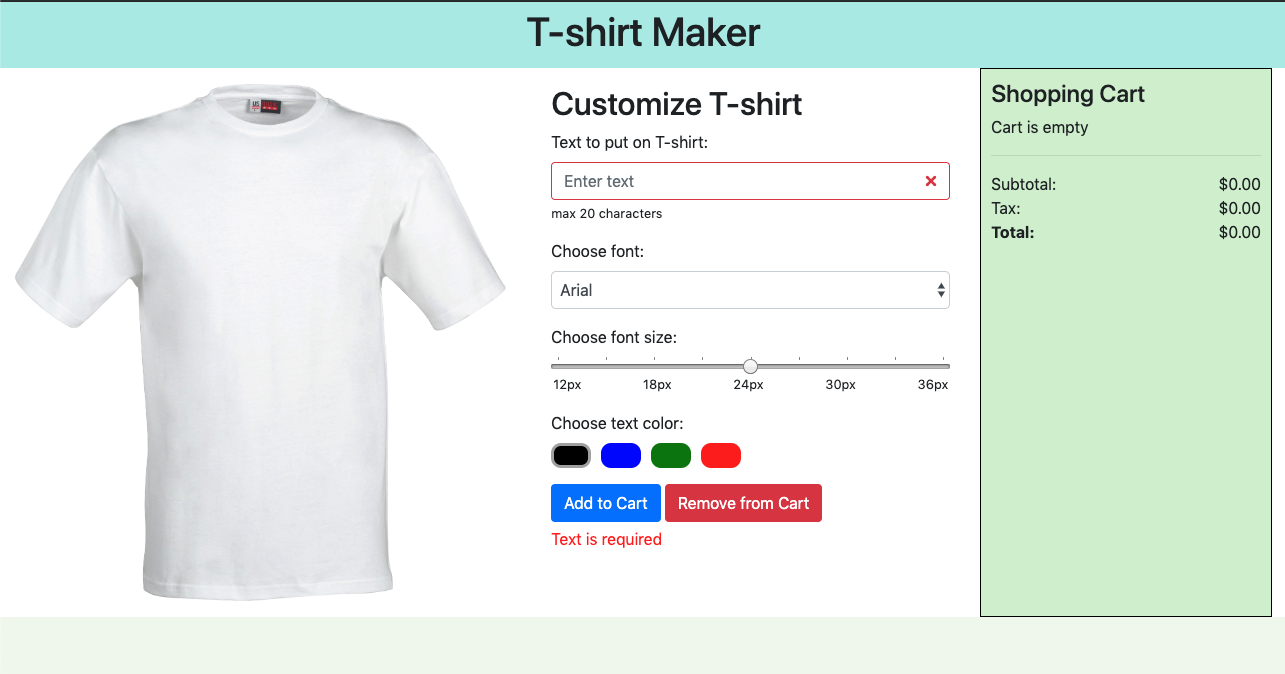
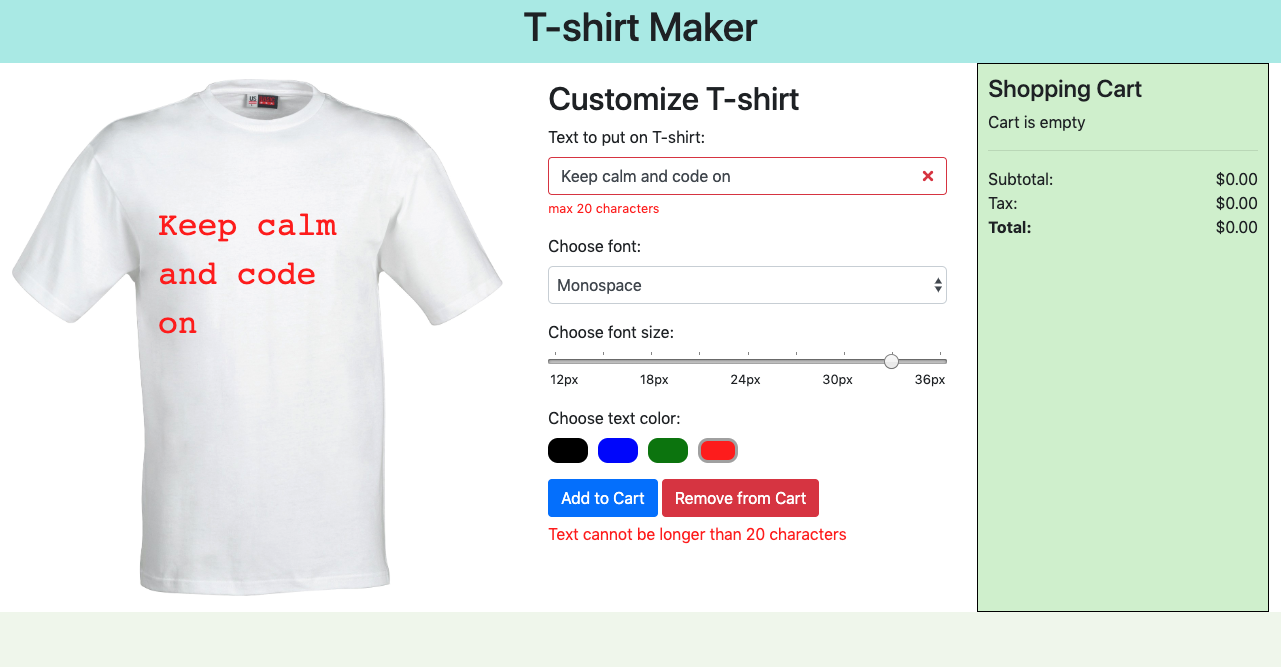
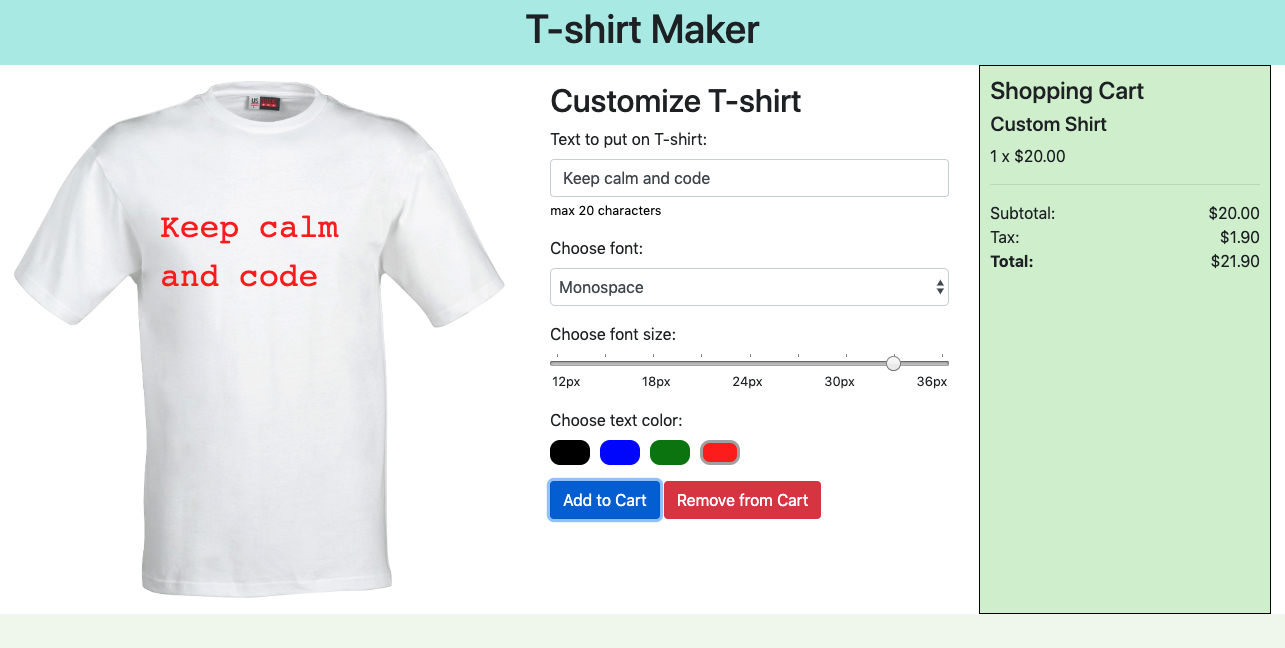
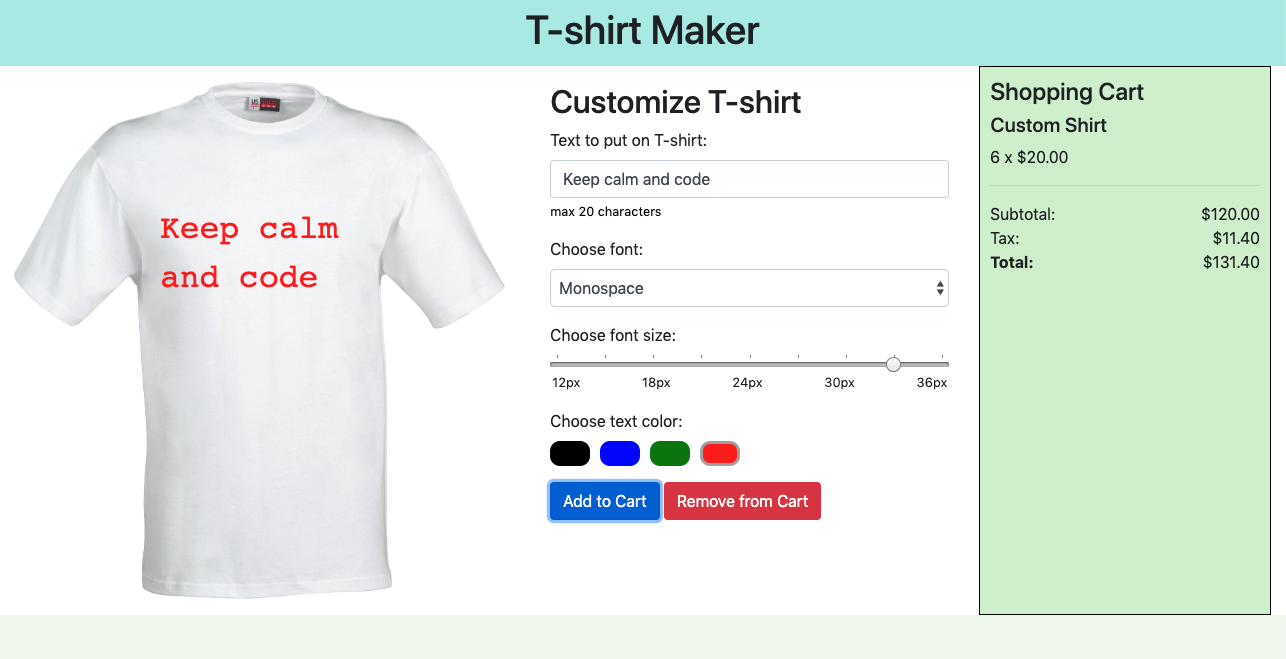
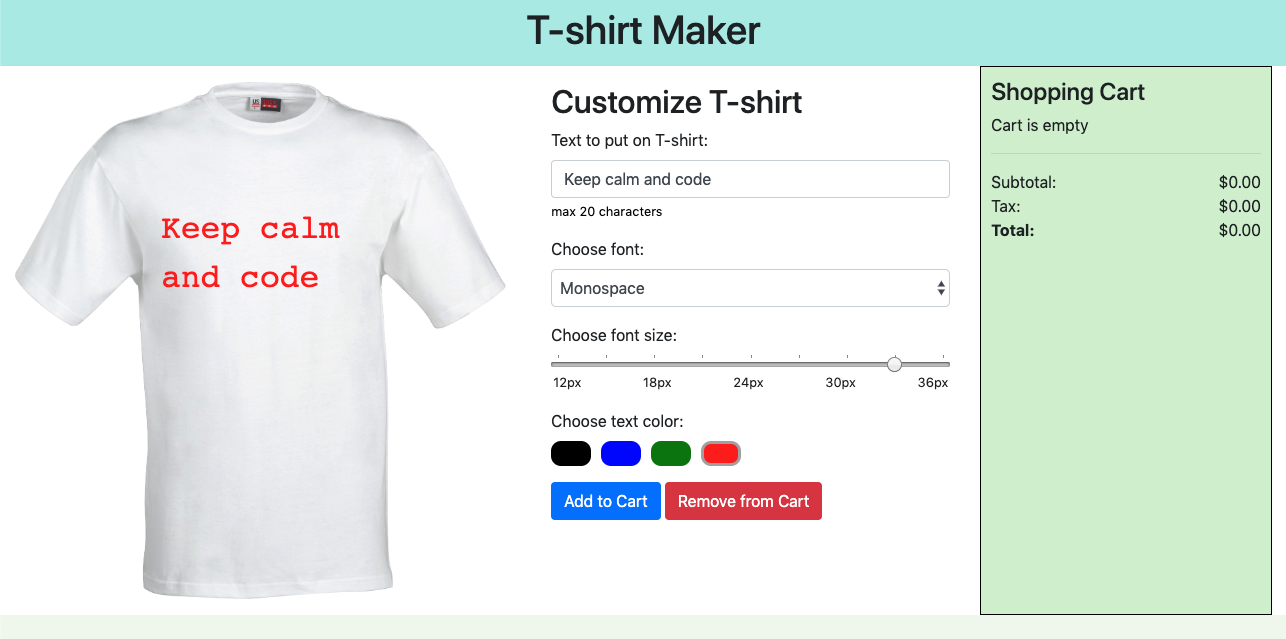
Sample

Requirements
Setup
- Download starter files (Google Drive folder link).
- Write all JavaScript in the included
.htmlfile. - Do NOT modify the HTML.
- You can complete this assignment without modifying the included external CSS file but you may modify it if needed.
- Note: The starter file utilizes Bootstrap CSS classes.
- Do NOT write inline JavaScript.
- Open up the Inspect tool as you work on this assignment. Use the Console to catch errors and use the Elements tab to see how the HTML elements change.
Customizer
- Text to put on T-shirt
- As user types text into the text field, display the text in
<div id="tshirt-preview">. The div is already positioned for you so you do not need to modify any CSS. - If user types in more than 20 characters:
- Change the message “max 20 characters” text color to red and add a CSS class
.is-invalidto the text input..is-invalidis a Bootstrap CSS class that automatically gives a red border around the input.

- Change the message “max 20 characters” text color to red and add a CSS class
- As user types text into the text field, display the text in
- Font, font size, and text color
- When user selects a different font in the dropdown, change the t-shirt font to that font.
- Use onchange event to detect change in the dropdown and slider.
- When user changes the font size slider, change the t-shirt font size to that size.
- When user clicks on one of the text color boxes, change the t-shirt text color to that color AND add a gray border around the color box that was clicked on (add CSS class
.selectedto it).
- When user selects a different font in the dropdown, change the t-shirt font to that font.
Add to Cart
- When user clicks “Add to Cart”:
- Validate that “Text to put on T-shirt” input field is not empty and is not have longer than 20 characters. Show a red error message below the button and add
.is-invalidclass around the text input to display a red border around it. Do not update the shopping cart if validation rules are not met.

- Shopping cart: hide the “Cart is empty” message if above validation rules are met.
- Shopping cart: show the t-shirt information that is in the
<div class="cart-item">. - Shopping cart: Update the subtotal, tax, and total fields accordingly.
- Each shirt base price is
$20.00. - Tax rate is
9.5%. - In JavaScript, calculating floating points are not always accurate (e.g.
0.1 + 0.2does not equal to0.3). There are ways to go around this issue but for this assignment, it is OK if not exact results are returned. - Use .toFixed() to set two digits after the decimal place. There are known rounding issues with
.toFixed()but it is OK if rounding is a little off in this assignment.
- Each shirt base price is
- Shopping cart: Update the quantity by one every time user clicks “Add to Cart.” Subtotal, tax, and total must be recalculated every time the quantity is updated.
- Validate that “Text to put on T-shirt” input field is not empty and is not have longer than 20 characters. Show a red error message below the button and add


Remove from Cart
- When user clicks on “Remove from Cart”:
- Shopping cart: show the “Cart is empty” message.
- Shopping cart: hide the shirt information
- Shopping cart: Reset the Subtotal, Tax, and Total to 0 (zero).

Submission/Upload to the server
Please follow the submission requirements below carefully. You will be deducted points for not following submission requirements to the teeth.
- Open a browser and go to https://303.itpwebdev.com/cpanel (it will redirect you to https://54-148-150-30.cprapid.com:2083/).
- Login with your username and password (this password does not sync with your USC NETID password. You set this password in Lab 1. If you don’t remember your password, post on EdStem and a course staff member will reset it for you).
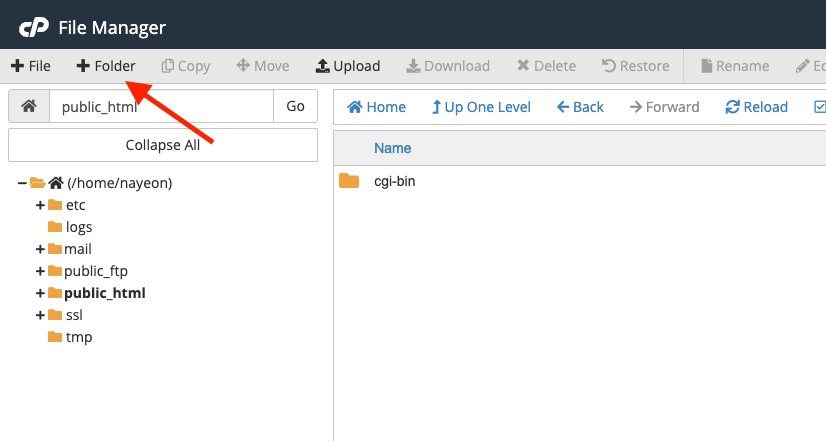
- Scroll down to Files section and click on File Manager. You will see a list of folders and files like below.

- Double click to navigate inside the
public_htmlfolder. - Create a new folder inside the
public_htmlfolder by clicking on the +Folder button on the top left.

- Name the folder
assignment04. Double click it to navigate inside this folder. - Click on “Upload” to upload all assignment4 files to this folder.

- Drag and drop all assignment files to upload into this folder.
- In your browser, go to
http://303.itpwebdev.com/~yourusername/assignment04/tshirt-customizer.htmlto check that the assignment file has been uploaded correctly. - One last thing. In your computer, open up
student_page.htmlthat you created in Lab 2. Add a link to this assignment tostudent_page.htmlunder the heading “Assignments” so that the graders can easily access your completed assignment. - Re-upload the updated
student_page.htmlto the itpwebdev server via cPanel -> Files -> File Manager. If it asks you want to overwrite the previous file, click Yes. - If all the above is completed, go to your student page at
http://303.itpwebdev.com/~yourusername/student_page.htmland check that the link to this assignment is there. The TAs/graders use this link to access your assignment so make sure this is working! Below is a screenshot sample of what it should look like.

- (Optional) If you are having trouble uploading to the server and cannot upload on time, add all files for this assignment in a folder, compress it as a
.zipfile and upload it to Blackboard. On Blackboard, go to Assignments -> Assignment 4: T-shirt Customizer. You will get some points deducted for not uploading correctly but at least you will not get a zero.